Chrome 92 vs Firefox 91 karşılaştırmasında, 2021’de hangi tarayıcının performans açısından daha verimli olduğunu okuyucularımız için karşılaştırdık.
Birkaç gün önce Mozilla, WebRender’ın Firefox 92’de dağıtımını tamamlamayı planladığını duyurdu ve bu adımın ücretsiz tarayıcı için önemi göz önüne alındığında, rekabetin başka bir boyuta geçtiğini söylemek kaçınılmaz olacak. Mozilla’nın bugüne kadar yaptığı tüm çabalara rağmen Firefox, performans olarak Google’ın tarayıcısına, genel olarak Chrome’a veya herhangi bir Chromium türevine yetişemiyor.
Son gelişmelere bakıldığında, Mozilla ne yaparsa yapsın Chrome’un daha iyi veriler sunduğunu söylemek yanlış olmayacaktır.
Firefox, kendisine kıyasla daha iyiye doğru ilerlese de kan kaybını durduramıyor. Son üç yılda 50 miyon kullanıcı Firefox kullanmayı bıraktı ve pazar payı gittikçe düşüyor. Ancak Firefox’un yaptığı son geliştirmeler doğrultusunda Chrome ile performans karşılaştırmasını, durumu analiz etmek açısından yine de derlemek istedik.
Chrome 92 vs Firefox 91 karşılaştırması: 2021 performans değerlendirmeleri
Firefox’da her şeyin bir gece de değişmesi beklenmiyor ancak bu çalışmayı bırakacakları anlamına da gelmiyor. Chrome 92 ve Firefox 91’in performanslarını karşılaştıran bazı testleri yazımızın devamında bulabilirsiniz.
Ancak başlamadan önce kıyaslamaya pazar payı istatistiklerini de almak gerektiğini belirtelim. Çünkü teknik kıyaslamar, aynı donanım üzerinde yapılsa bile sitemin desteklenmesi gibi birçok nedenden dolayı yanıltıcı sonuçlar verebilir.
Aynı nedenle karşılaştırma, sadece belirtilen tarayıcılar ve sürümlerle sınırlıdır.
Daha fazla veri için testler, oldukça standart bir donanım konfigürasyonu CPU Intel Core i7-8565U, Intel UHD (620 GPU, 16 GB RAM) ve işletim sistemi Ubuntu 20.04 LTS ve tarayıcılara dayalı bir Linux sistemi olan bir bilgisayarda gerçekleştirilmiştir. Ayrıca varsayılan konfigürasyonları kullanılmıştır.
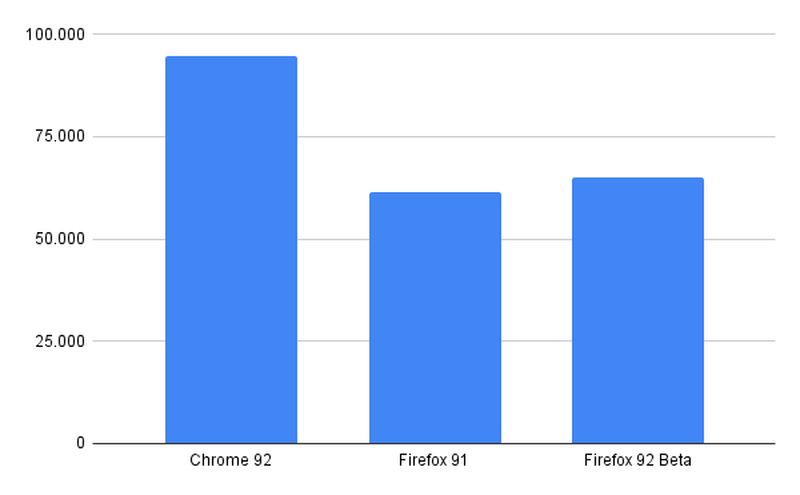
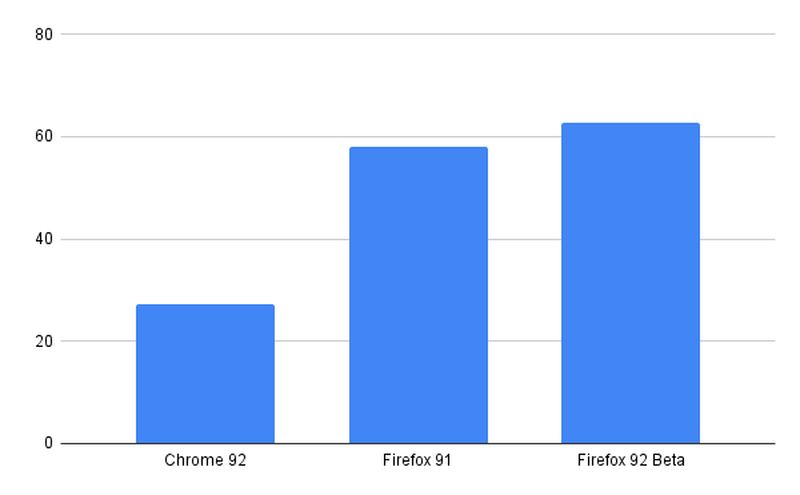
JetStream
Bu test, bir süre önce SunSpider gibi klasik testlerden birinin yerini aldı. 24 alt testten oluşur ve yoğun olarak JavaScript ve WebAssembly kullanan web uygulamalarına odaklanır ve “Hızlı başlayan, hızlı kod yürüten ve sorunsuz çalışan tarayıcıları” ödüllendirir.

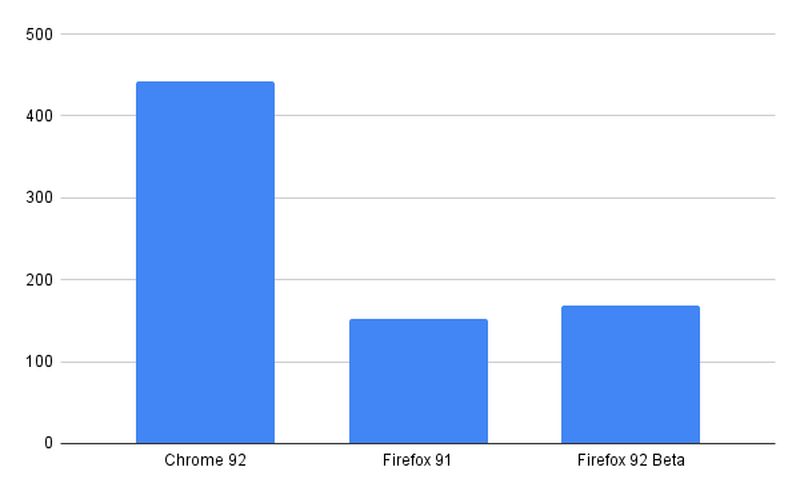
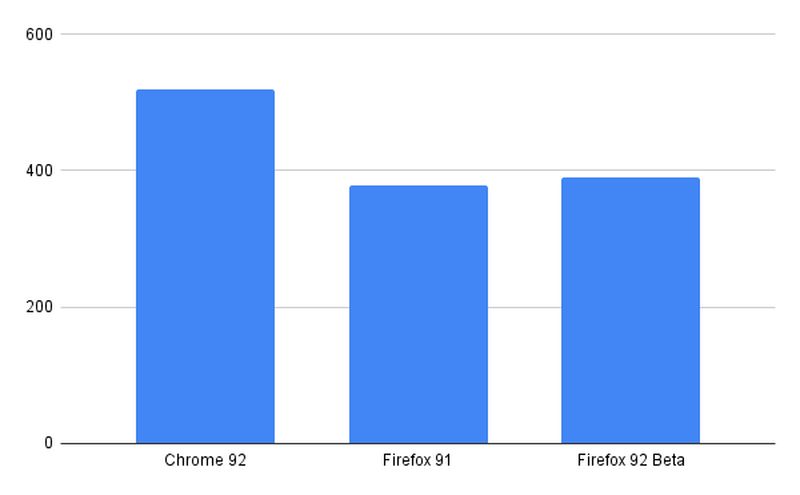
MotionMark
Bu, web tarayıcılarının performansını belirlemek için iyi bilinen bir başka ölçüttür ve bu durumda, “Bir tarayıcının karmaşık sahneleri önceden belirlenmiş bir kare hızında canlandırma yeteneğini” ölçerek tarayıcı grafik sistemlerini test etmek için tasarlanmıştır.

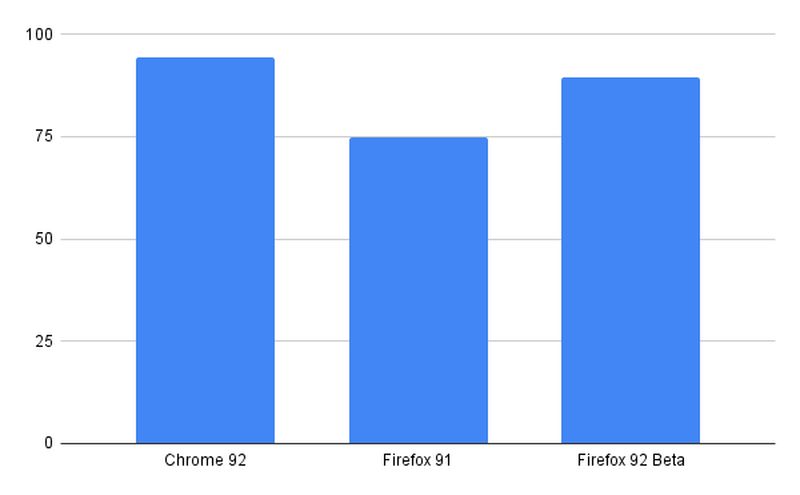
Speedometer
Speedometer, bekleyen görevlerin eklenmesi ve “Zamanlama simülasyonlu kullanıcı etkileşimleri” gibi kullanıcı eylemlerini simüle etmek için demo web uygulamalarını kullanarak web uygulamalarının yanıt verme hızını ölçmek için kullanılır.

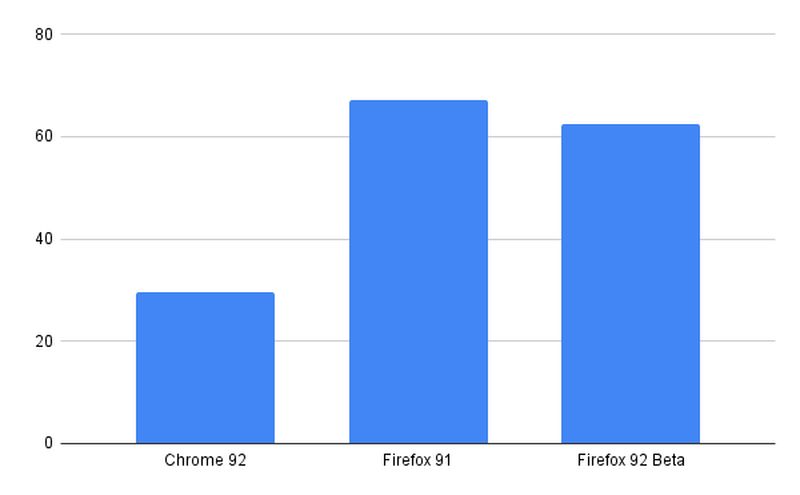
ARES-6
ARES-6, iyi bilinen başka bir web tarayıcısı karşılaştırmasıdır. Tıpkı JetStream gibi, tarayıcının JavaScript motorunun performansına odaklanır. Özellikle yeni JavaScript işlevlerinin çalışma zamanını denetler.

StyleBench
StyleBench, “Stil çözümleme mekanizmasının performansına”, diğer bir deyişle tarayıcının CSS motorunun performansını ölçer. Özetlemek gerekirse, JavaScript işlevselliği sağlıyorsa, CSS bir web sitesinin tüm görsel yönünü ve stilini sağlar.

Basemark
Basemark, tarayıcı darboğazlarını tespit etmek için “Gerçek dünyada istemci tarafı performansını ölçer”, bu da çeşitli türlerde eksiksiz ve zorlu bir dizi test anlamına gelir.

Sonuç
Birkaç istisna dışında, Chrome neredeyse hepsinde testleri önde bitirdi. Firefox ise yalnızca bir kıyaslamada Chrome‘dan daha iyi veriler elde etti. Bu ölçüt önemli ve WebRender’ın tarayıcıya gelişini tam olarak vurgulasada sadece bir galibiyet Firefox için kesinlikle iyi durmuyor.
Son olarak, Chrome’un neredeyse her alanda üstünlük elde etmesine rağmen oluşan farkların milisaniye cinsinden ölçüldüğü unutulmamalıdır. Gerçek kullanımda bu farkların neredeyse fark bile edilmediğini söylemek yanlış olmayacaktır.






